Autochart AI
The Challenge:
Create an organized charting app for healthcare professionals, fostering frictionless interactions between them and their patients.
With a logo and a rudimentary colour scheme already in hand, Autochart AI is now ready for a public beta launch. The beta however, will need a website along with a properly designed app. With just over 3 weeks until an important presentation date with potential investors, time was of the essence, so we hit the ground running.
Who is it for?
All healthcare professional fields that require charting, like; Family Medicine, Emergency Medicine, Psychology, Pharmacy, Speech Language Pathology, Social Work, Veterinary Medicine and many more.
How does it work?
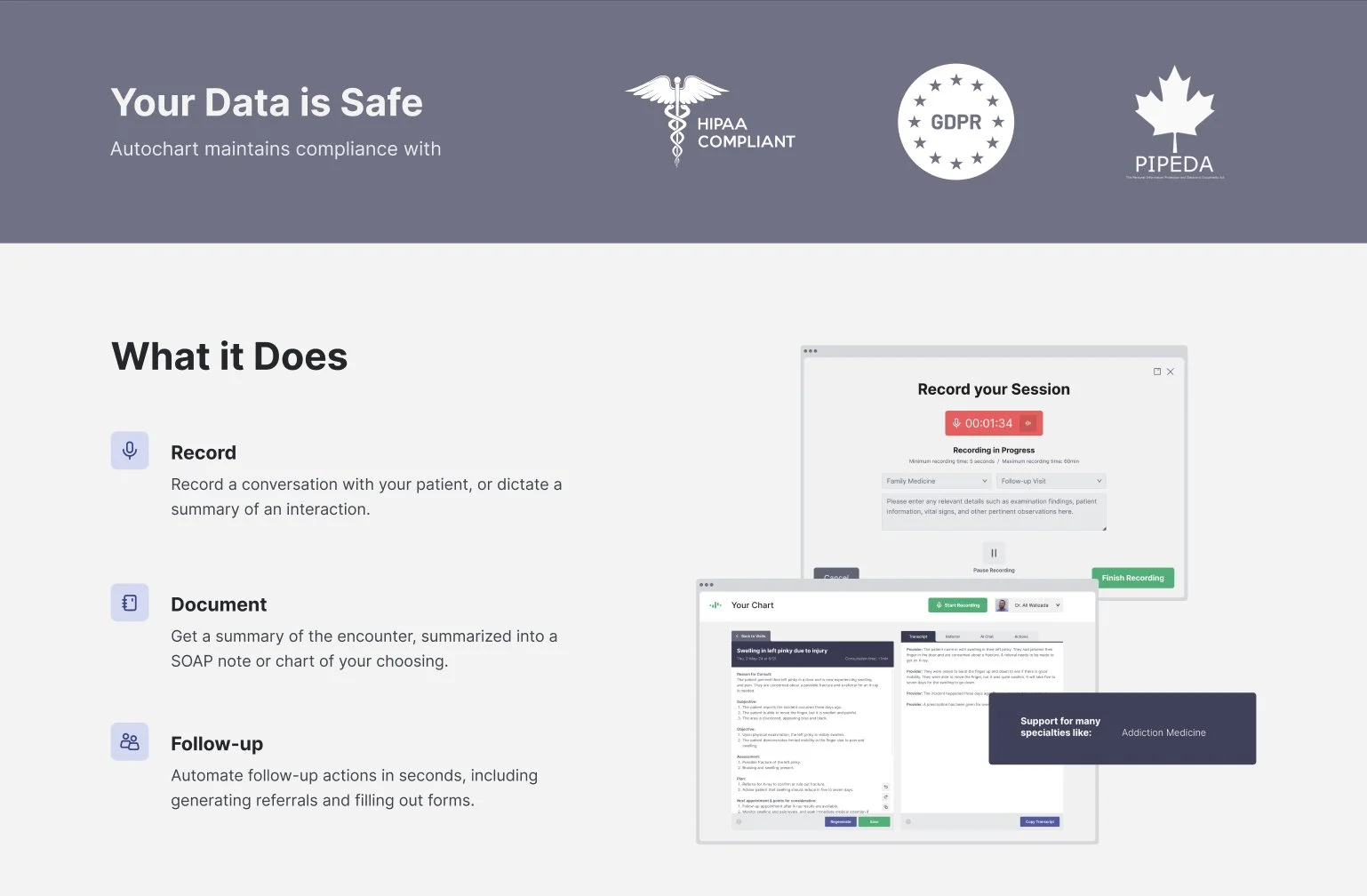
Autochart will record a conversation between the doctor and patient, then create a private transcript of the conversation. Using AI, a transcript will be translated into a “chart” which will save healthcare professionals manual labour and time.
My responsibilities.
The clients (Dr. O and Dr. B) tasked me with designing their website and app for Autochart AI. Although a logo and colour scheme were preset, other elements for the UI and UX were required.
My Process:
Research and Discover → Definitions → Iterations and Creations → Visual Design
Research and Discover:
User Pain Points
Before jumping straight in, I had to understand what problems are currently applicable to healthcare professionals and how Autochart AI can solve them. After consulting Dr. B and Dr. O, I determined resistance points with charting and patient workflows currently.
*Charting in healthcare is documenting a patient’s medical history for communication, decision-making, and legal purposes.
Competitive Analysis
While researching competition, there are two other products that will gauge the landscape for Autochart AI.
As we dove deeper for more insight, it revealed areas of improvement such as:
Visual hierarchy was confusing
Adding specific AI prompts for different roles
Easily editable charts
Improved search functionality
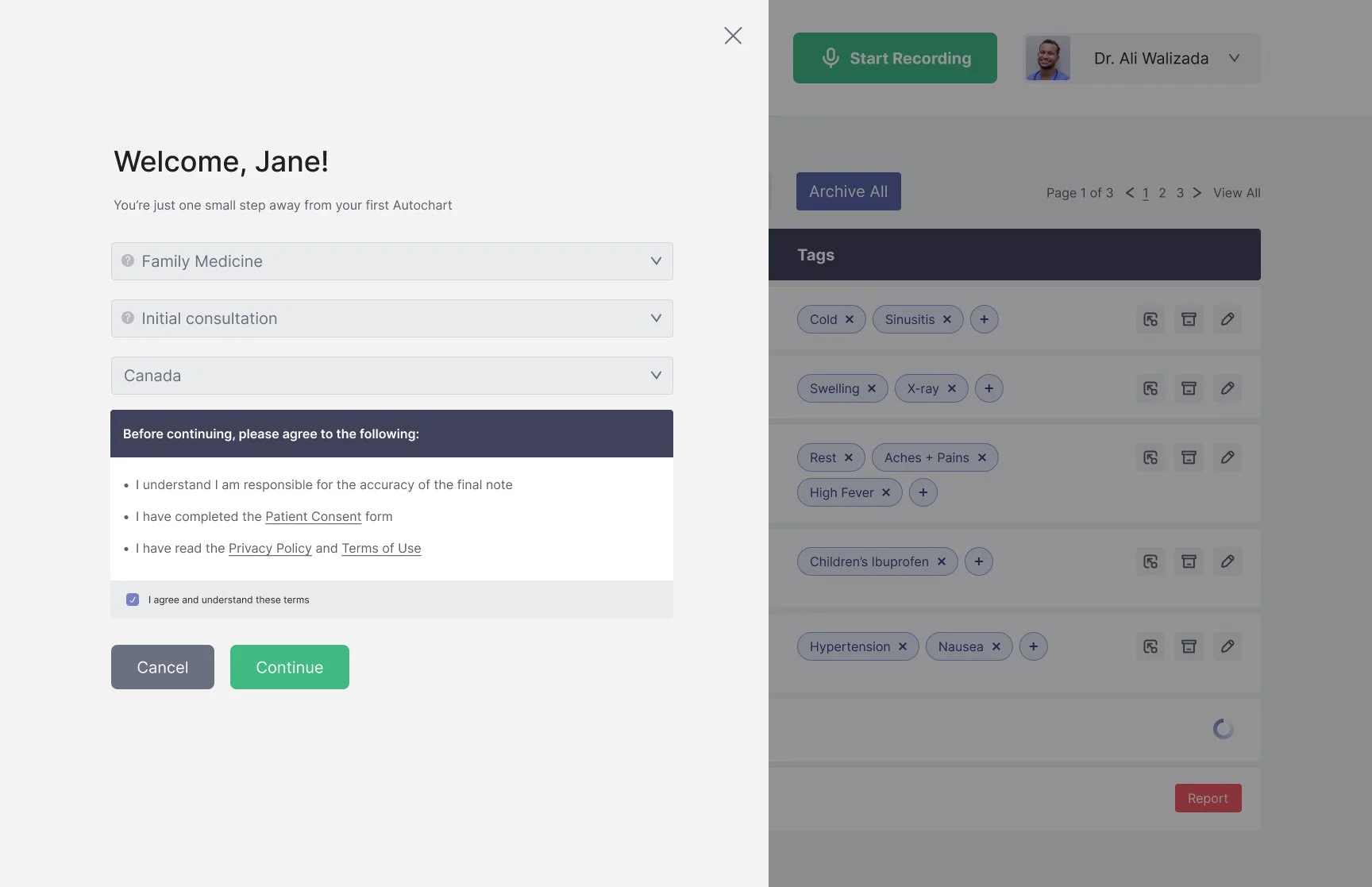
User friendly AI workflow adoption and onboarding
Following up with patients can be easier
Charting is tedious
Charting is time consuming
Not looking at patient
Forgetting small details patient may have mentioned
Charting quality varies depending on user
Charting leads to OT
“It’s just more paperwork”
Slow turnarounds
Rushing appointments during busy hours
Multitasking while interacting with patient
“Did I cover everything?”
Definitions:
User Personas
Based on the findings above, determining the audience for Autochart AI is crucial. This research will be used as a base to influence all design decisions going forward.
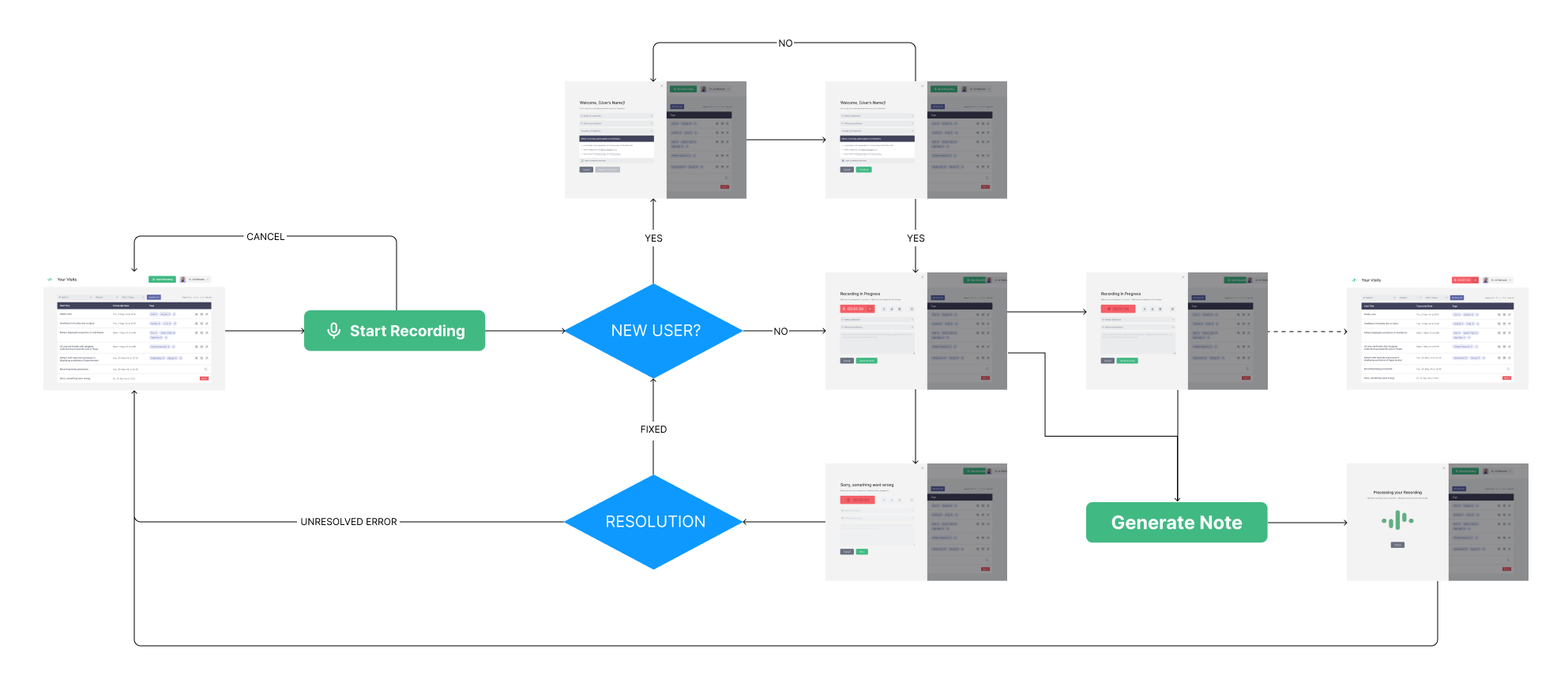
Information Architecture and
Ideal User Flow
This project required an Information Architecture that supports non-subscribers, along with current users. But more importantly, it was imperative to transition the from former to the latter.
Review a copy of the transcript
The doctor can review a full, automatically written transcript of the visit. They can edit any recording mistakes or irrelevant info, and reprocess it to form a more accurate SOAP note.
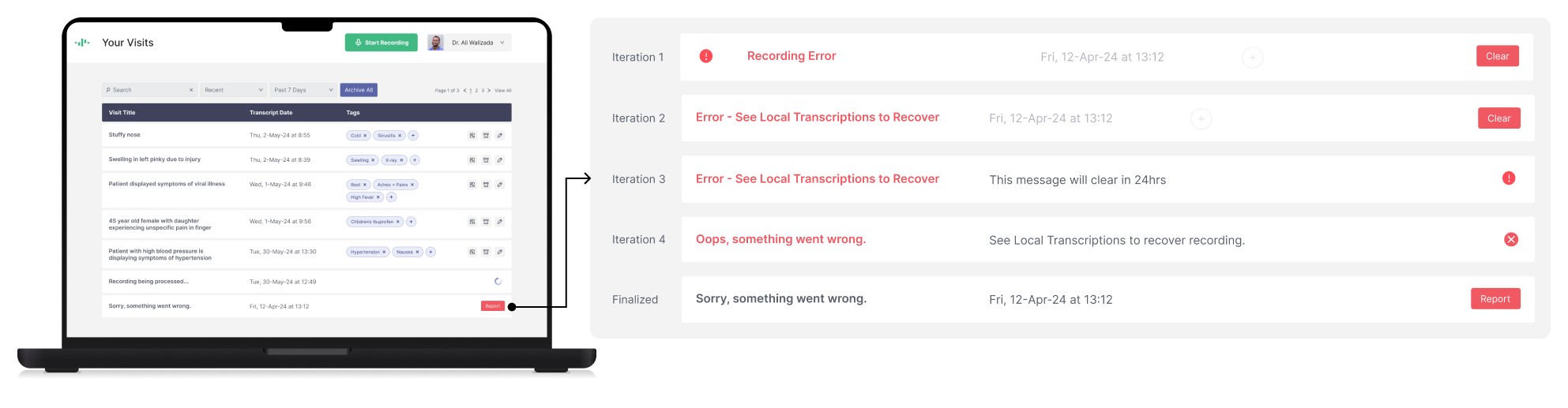
Error Message Iterations
Iterations 1-4 are raw client ideas.
The finalized version was made after actively listening to all of their ideas and determining a solution that fits all of their needs.
Iteration 3
Client Needs and Concerns:
“What if instead, we keep the error message, but instead of the date, it’s replaced with a note saying the error will go away the next day? We can just keep the error on the screen and have it go away when we want.”
Visual Design:
Style Guide
The logos and colours for this project were pre-determined however, there was no direction given on how to use them. So now the task of leveraging these pre-existing assets into an actual design system falls on my shoulders.
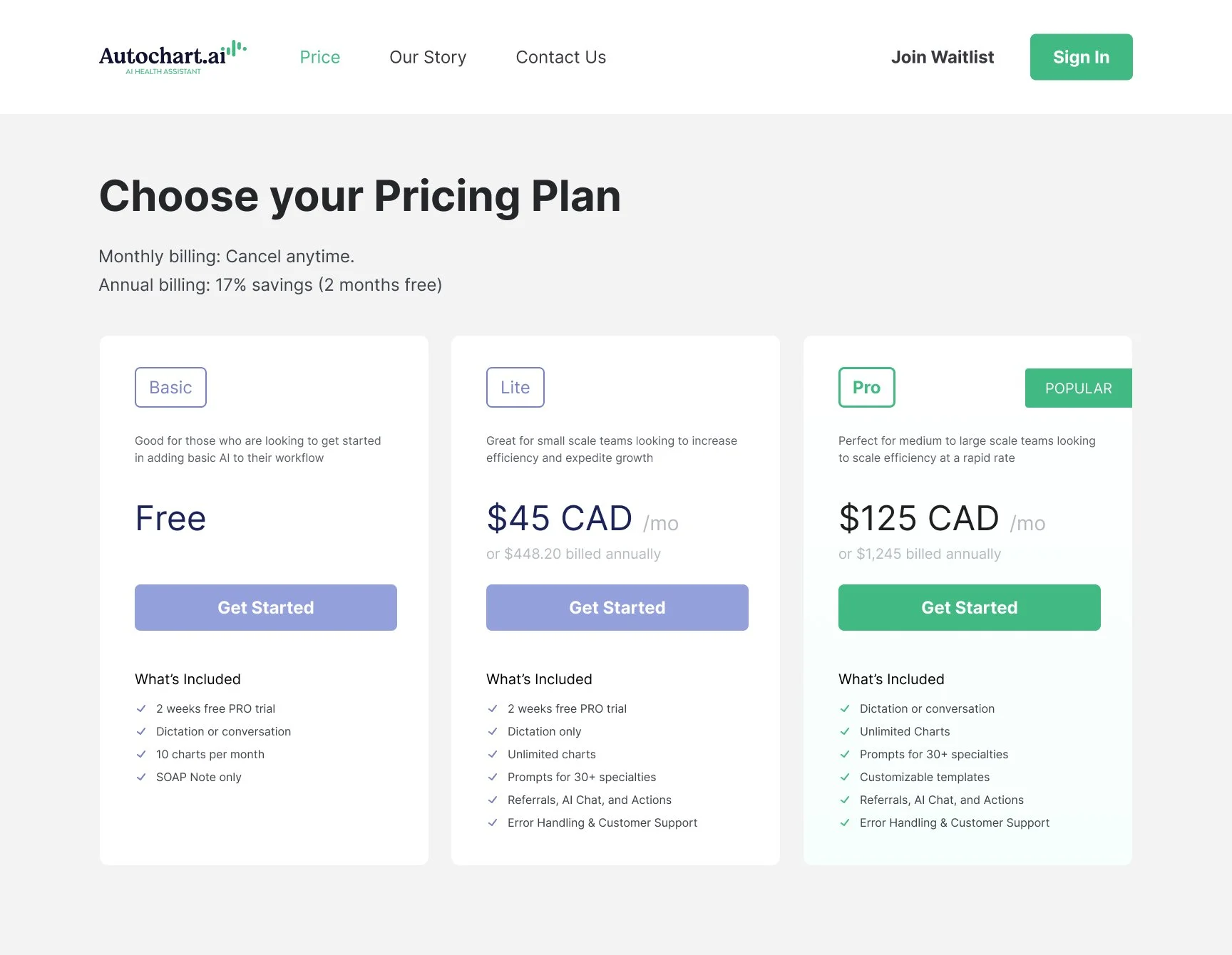
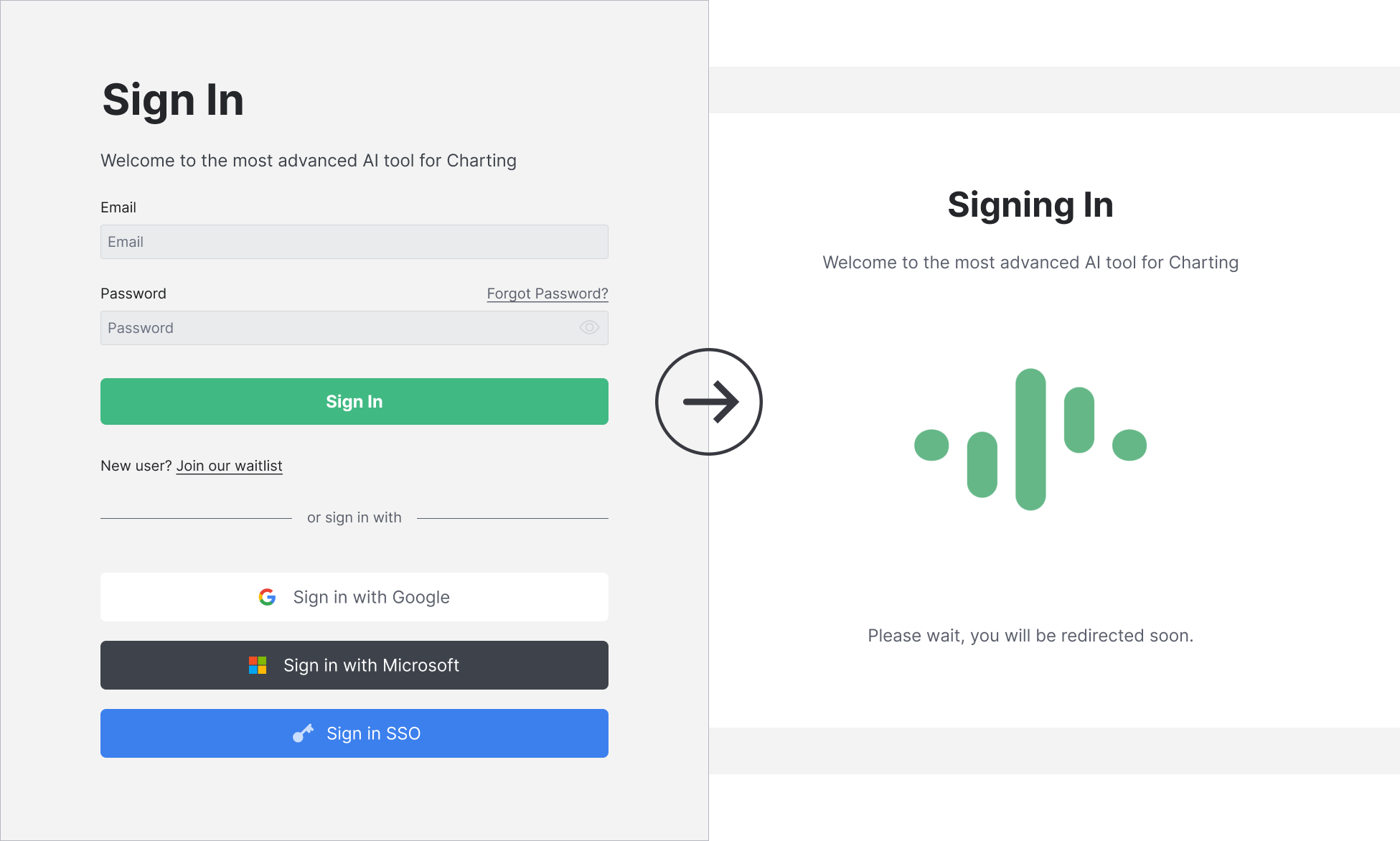
Website Design
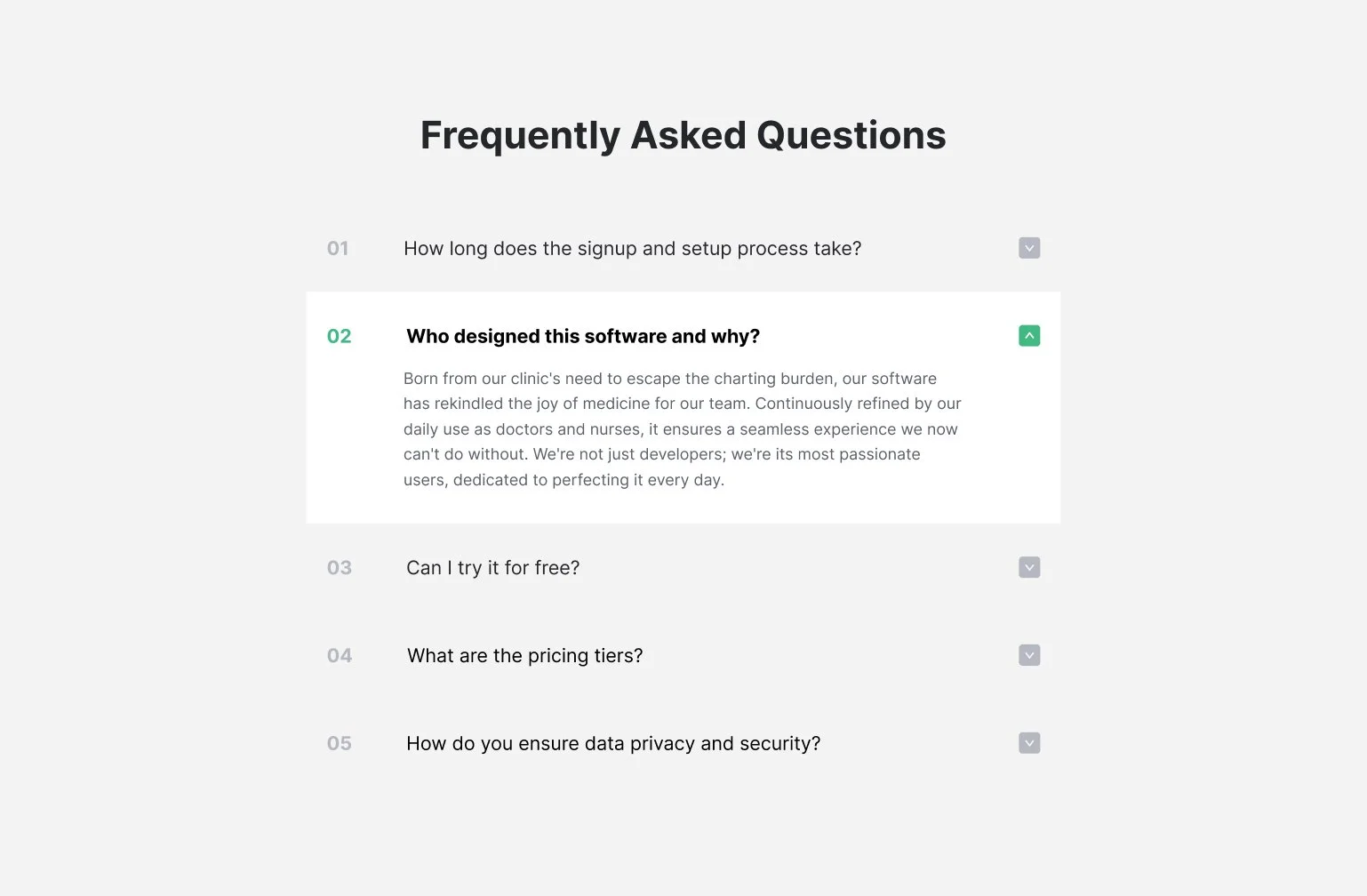
During this phase of the project, desktop versions of the site and app were prioritized. That being said, creating an intellectual website aimed at healthcare professionals was the goal in mind. All animations were also made during this timeline.
Considering the use of AI in this project, selling the product itself was important, as was making potential subscribers know their privacy is protected.
All animations created in Tumult Hype
App Design
Promptly following the website, it was time to focus on the design of the app. Here, the biggest challenges were:
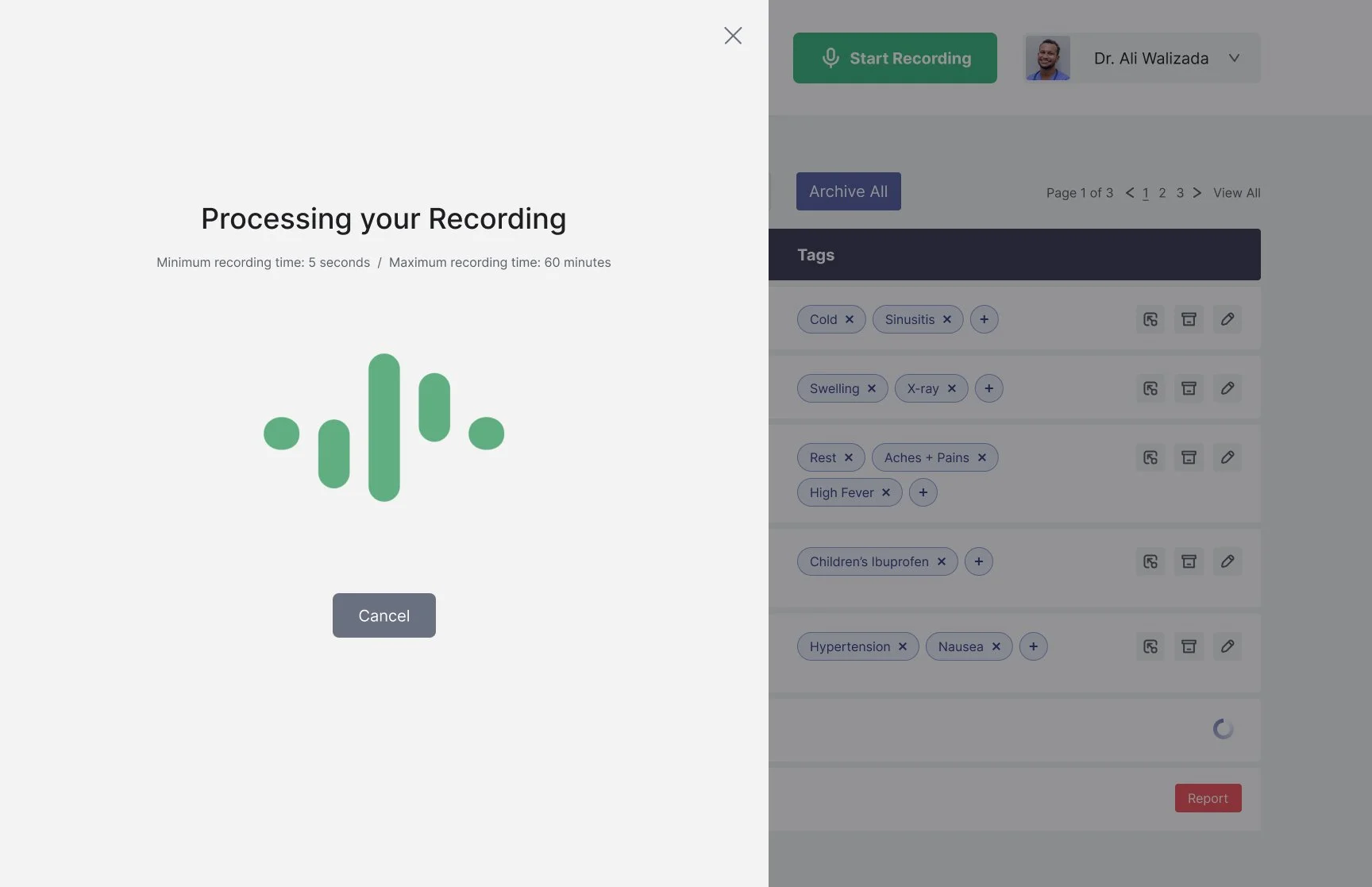
Designing user friendly flows and screens for the recording function is one of the biggest selling points of the product.
Autochart AI has a backup system in place for when recording errors occur. When these errors occur, it is important to tell the user what happens, how we’re trying to resolve it, where they can find the backup recording, and confirm acknowledgement of the error – all as smoothly as possible.
As previously stated, displaying error messages was a thoughtful challenge. The handling of these errors was on the client’s mind for a while, but there was no real solution determined.
What I learned was every team member had a different idea and priority for how error messages should be handled.
Iteration 2
Client Needs and Concerns:
“Let’s tell them there’s an error, but it’s hard to tell if they can recover the recording. But if the user doesn’t clear the message and there are a bunch of errors, it can make our product look bad. There would be a lot of red!”
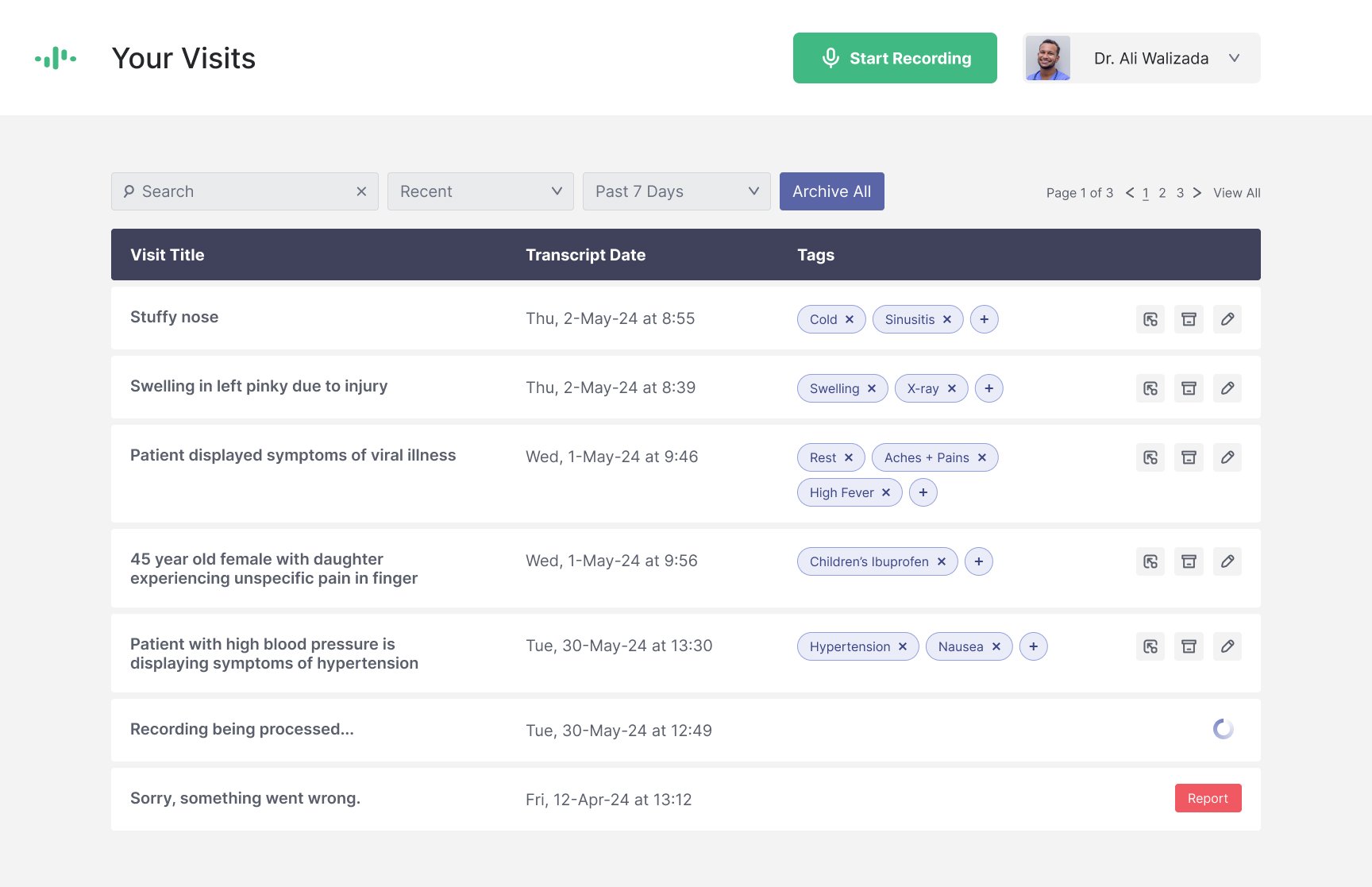
Finalized
My Solution:
Taking client feedback into consideration, the final solution was to check off the main points of concern they collectively had. Error messages are handled as shown below 👇.
✅ The user knows an error occurred with their recording.
✅ Using the “Report” button shows the user their recording won’t be ignored.
✅ The date was kept to help track more than one error message at a time.
✅ A loading bar shows the user that the error has been processed but also shows where they can recover it
✅ An animation swiping away the error message clears clutter from the rest of the visits.
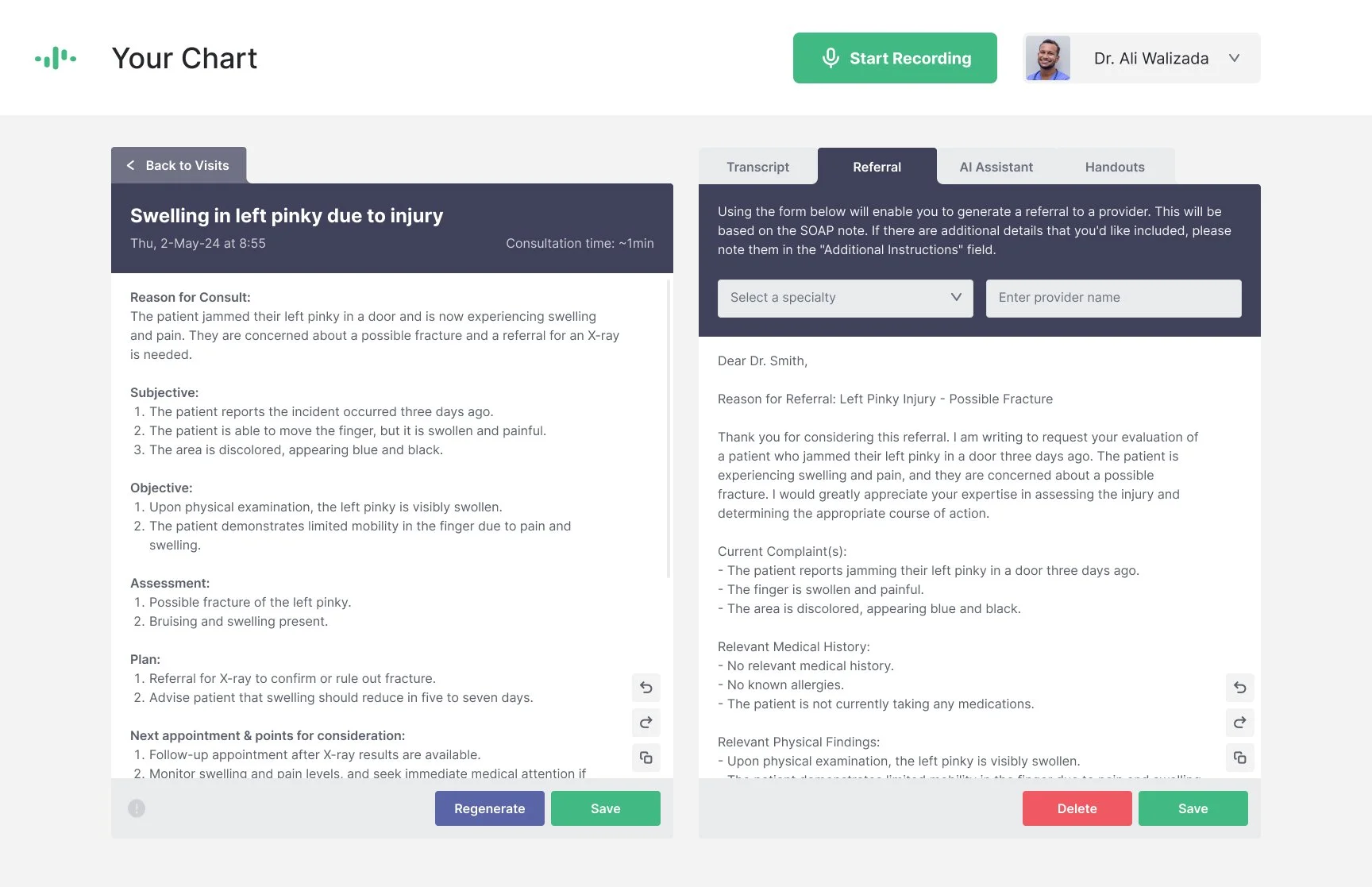
Generate a referral to another professional
Depending on the healthcare professional you visit, they may refer you to a specialist for further care. Autochart AI will generate a referral based on the SOAP note that the doctor can provide to the specialist.
If you made it this far…
Thank you for your interest!
This is only part one of this project, and there is plenty more work to do. All of the work you’ve seen here was done in less than 3 weeks, all while learning about the product itself.
Check back soon for further developments like mobile designs and detailed information design.
Iterations and Creations
Wireframes
Given the short timeline, we decided to build out the wireframes for just the beta release. Although more will be added to the product in the future, this was integral to learning what the product does and how it works.
Iteration 1
Client Needs and Concerns:
“I want the user to know their recording was corrupted in some way, but also acknowledge it so they know what happened. But I also want them to know we’re working on fixing the issue, but I don’t know how.”
Iteration 4
Client Needs and Concerns:
“But it can be so annoying if there’s an error message that you can’t clear. We should also change the error message to something else, but I don’t know what. I still think there can be too much red on the screen too.”
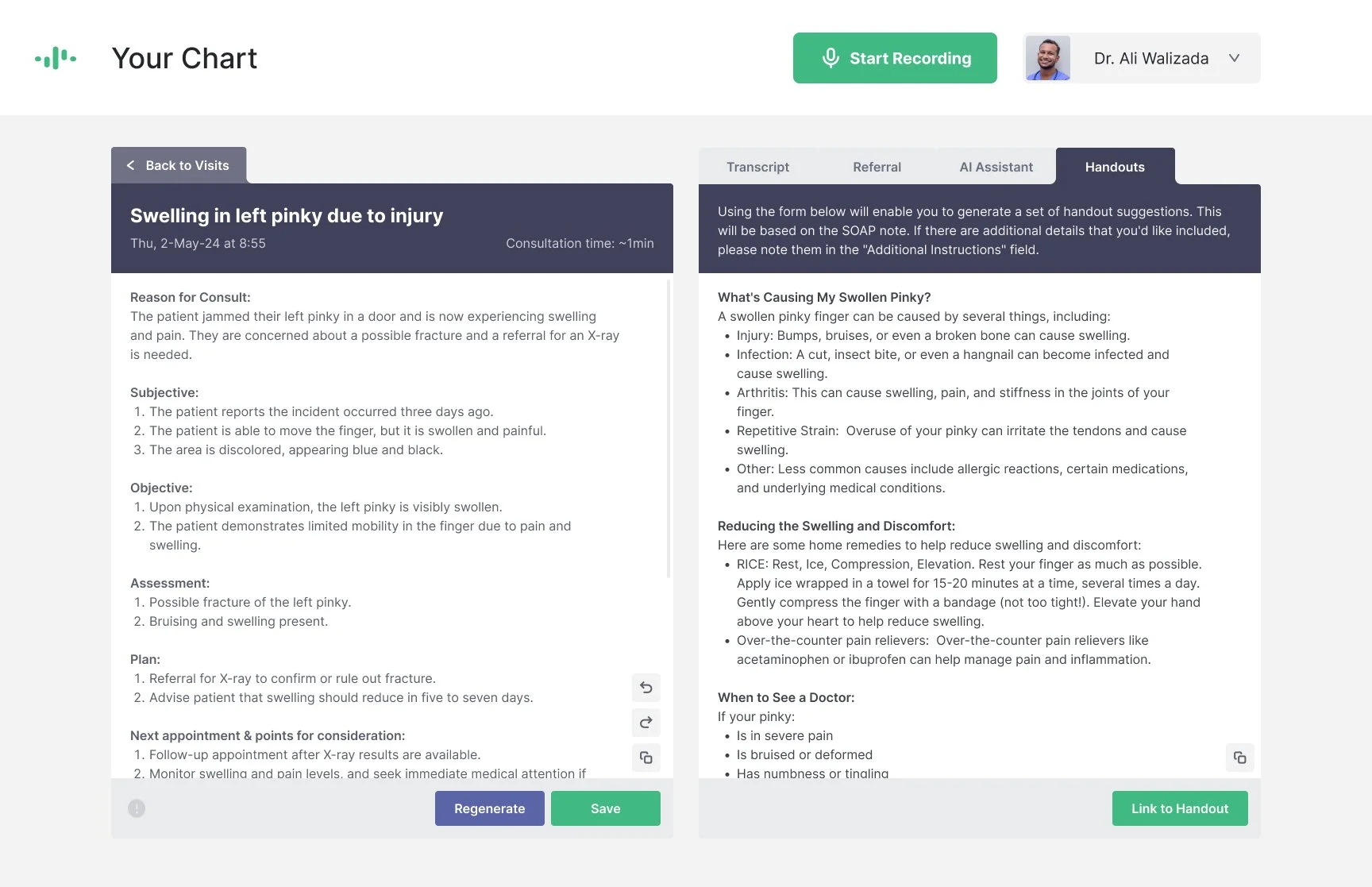
Quickly generate handouts
Handouts are additional instructions the doctor can provide the patient based on their injury. Autochart AI will generate a customizable handout for the patient based on the SOAP note.
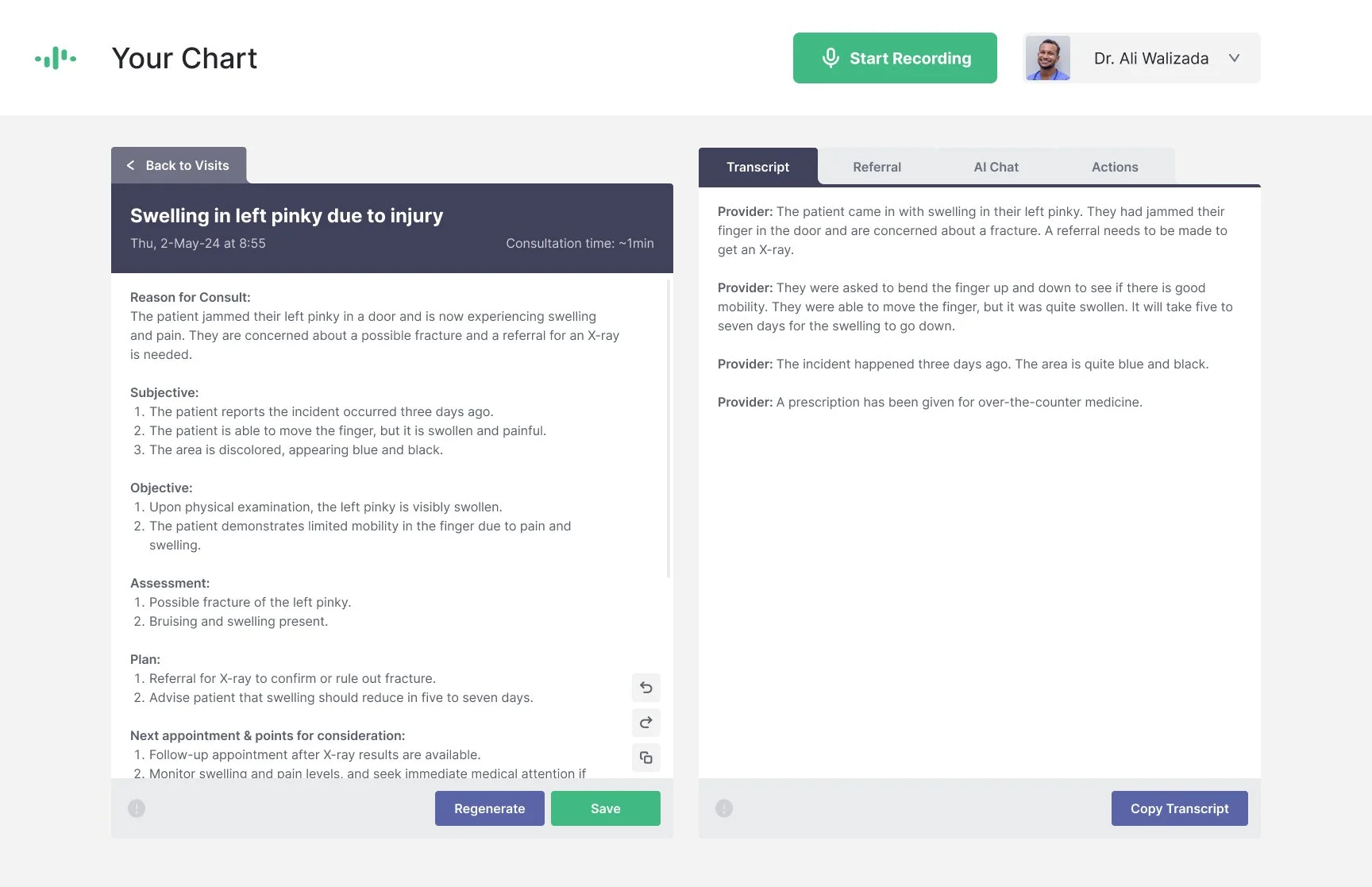
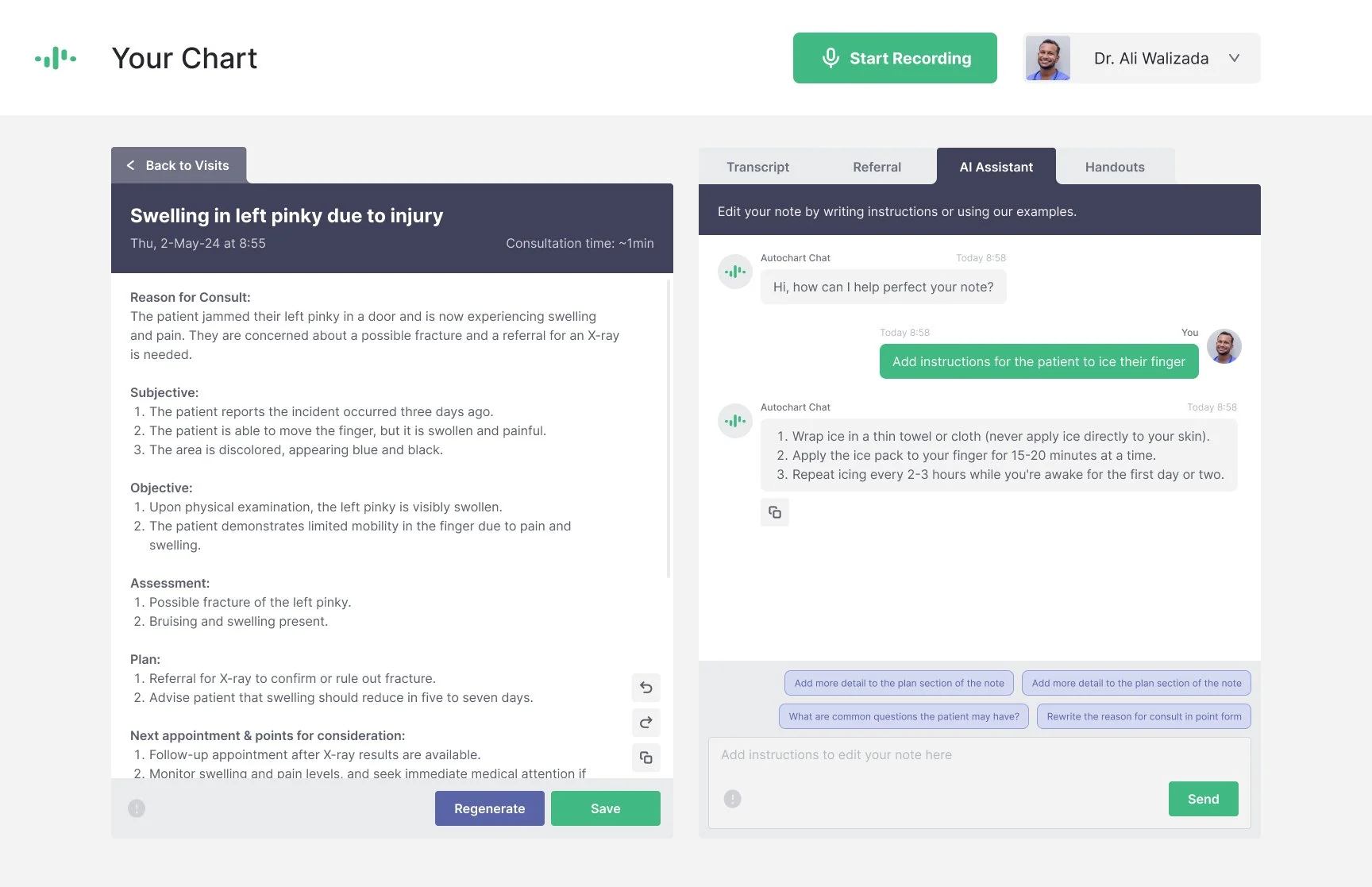
Once a visit has been successfully recorded and processed, Autochart AI will convert it into a chart.
Each chart screen is separated in half. The left side is a SOAP note Autochart AI created after processing the recording. The right side is a list of options the doctor can quickly make to enhance the current SOAP note such as:
Leverage an AI chat assistant
Doctors will have the ability to enter any questions into a chat bot that can benefit the SOAP note and the patient. For example, this patient hurt their finger, so the doctor prompted the chatbot instructions to ice their finger.